How do it know?
Ever heard the joke about the thermos keeping "hot things hot", and "cold thing cold"? The confused bystander asked: "How do it know?"
You may be wondering how tw-themes implements the dynamic color mapping of real colors to context colors?
While this is an internal implementation detail, the simple answer is: CSS Variables (CSS Custom Properties).
All tailwind context colors reference CSS Variables, for example:
tailwind.config.js ================== ... snip snip colors: { // ... OUTPUT from: TwThemes.colorConfig() primary: "var(--twt-primary)", ... snip snip }When you change your theme (at run-time) these CSS Variables are set in the
<body>tag (sourced from the theme's real color):<body style="--twt-primary: #B91C1C;">
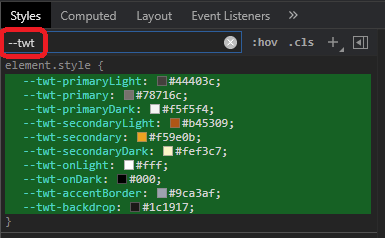
You can actually see this in your browser's dev tools. Simple filter the Styles section with "--twt" (the prefix used for all tw-themes CSS Variables):

If you change your theme, you will see these colors change.